Cara menggunakan template baru Blogger
Baik untuk blog baru atau pun yang lama
- 1Pada saat membuat blog baru, dan nama serta domainnya sudah disetujui oleh Blogger, maka anda akan diberikan 4 macam rancangan template baru ketika sudah sampai di tempat akan memasang template. Anda bisa memilih salah satu template baru yang disediakan tersebut. Pilih saja salah satunya, nanti bisa anda ganti kalau tidak suka.
Kalau anda ingin menggantinya saat itu, klik Rancangan seperti dijelaskan di bawah ini: - 2Kalau untuk mengganti template lama dengan template baru Blogger, anda masuk ke dasbor Blogger dan klik Rancangan (Design) pada blog yang ingin anda ubah templatenya
- 3Pada tampilan yang kemudian muncul, klik Perancang Templat Baru
- 4Akan muncul tampilan seperti di bawah ini. Di situ diberikan 6 macam template baru dan masing-masing template dilengkapi dengan beberapa desain alternatif di bawahnya.
- 5Lalu di sudut kanan atas, ada beberapa tombol yang bisa anda klik. Yang penting adalah Back to Blogger untuk kembali ke dasbor dan Apply this to blog yang anda klik ketika akan memakai salah satu template yang disediakan di blog anda.
Layout
Di bawah Background
Di bawah Background terdapat tombol Layout yang isinya ada 3: Body Layout, Footer Layout dan Adjust Width.
- 1Body Layout | Isinya adalah layout body dari blog, yaitu mengatur letak dan jumlah sidebar. Sidebar bisa berjumlah 2 atau 3. Bisa juga tidak ada. Letaknya bisa di kiri atau kanan dari post area. Tergantung anda, sukanya yang mana.
- 2Footer Layout | Adalah jumlah footer yang anda pakai, bisa 1, 2 atau 3.
- 3Adjust Width | Ini adalah untuk mengatur lebar blog dan sidebarnya. Anda bisa menggeser alat yang ada di situ.
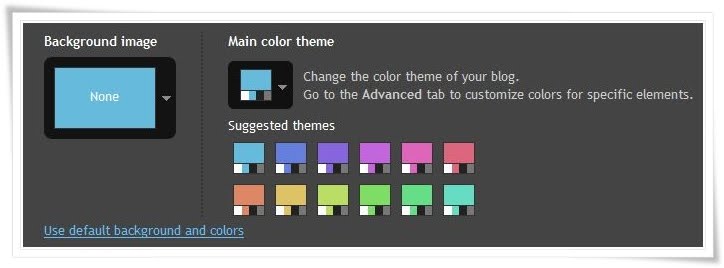
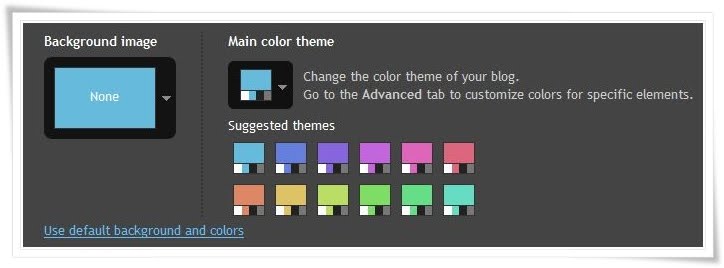
Background atau Latar
Lebih tepatnya warna latar
Di sebelah kiri ada 4 tombol yang bisa anda klik. Pertama adalah Background (latar) Silakan pilih salah satu warna yang anda sukai. Blogger juga memberikan saran untuk kombinasi warna yang lain.
Jangan lupa menekan APPLY TO BLOG kalau sudah menentukan salah satu kombinasi warna latar yang mau anda pakai.

Jangan lupa menekan APPLY TO BLOG kalau sudah menentukan salah satu kombinasi warna latar yang mau anda pakai.

Keterangan :
Jika anda telah memiliki template dari hasil mendownload, maka beberapa fitur diatas biasanya tidak bisa bekerja (tidak aktif), tapi ini tergantung template anda sendiri. Nah berikut cara memasang template hasil download.
1. Pilih-pilih dengan cara berburu dibeberapa web penyedia template gratisan, diantaranya anda bisa melihat disini http://btemplates.com/2009/blogger-template-zetix/ , kemudian jika sudah menemukan yang cocok maka silahkan download.
2. Setelah berhasil anda download, maka masuk login ke akun blogger anda. Kemudian Klik Rancangan Pilih Edit Html jangan lupa centang expand widget.
3. Kemudian anda Klik Pilih berkas, lalu pilih template yang anda download tadi (sebelumnya anda mesti meng-extractnya di WinRar dengan mengklik file downloadnya jika dikemas dalam file Rar atau Zip), jika tidak diemas maka anda bisa langsung menggunakannya dengan memilihnya. Jika anda mau, anda boleh mendownload template anda yang sebelumnya anda gunakan dengan memilih download template agar sewaktu-waktu jika menginginkan menggunakannya lagi anda dapat memasangnya kembali. Setelah anda punya pilihan dan keyakinan mengganti template anda, maka klik Unggah.
4. Template baru biasanya akan memberikan Warning bahwa template yang anda unggah tidak memiliki widget A, B, C, dan seterusnya, maka pilihlah Pertahankan Widget jika anda ingin tetap menggunakannya, karena jika anda memilih Hapus Widget, widget-widget di blog anda akan MUSNAH !!
5. Selesai. Tunggu sampai ada pemberitahuan bahwa anda sudah melakukan perubahan yang tersimpan. Kemudian untuk melihat hasilnya klik lihat blog. Nah mudahkan ?










 Selamat, Anda sedang membaca artikel saya yang berjudul
Selamat, Anda sedang membaca artikel saya yang berjudul 











0 komentar:
Posting Komentar
Tulis Komentar Anda Disini: